はじめに
Cloudinaryについて、調べたこと、試したことのメモになります
間違っていたり、より良いアプローチがあったり、いろいろと至らない部分も多々あるかと思います
今回は、jQueryを使用した署名なしアップロード(unsigned upload)のやり方について書いていきます
PHPを使用したアップロードについては以下を参照ください
署名なしアップロード(unsigned upload)とは
Cloudinaryへのアップロードは自身で行うのが基本です
メディアライブラリはログインしなければ使えませんし、Upload APIを使ったアップロードでも、API KeyやAPI Secretといったパラメータが必要になります
署名なしアップロードは、Cloudinaryへのログインや、APIパラメータを必要としないアップロード方法となり、誰でもアップロードすることが可能です
誰でもアップロードが可能な方法であるため、使い方によっては便利である反面、悪用されたりしないよう注意が必要です
署名なしアップロードの準備
Cloudinary アップロードプリセット
署名なしアップロードをするために、専用のアップロードプリセットを用意する必要があります
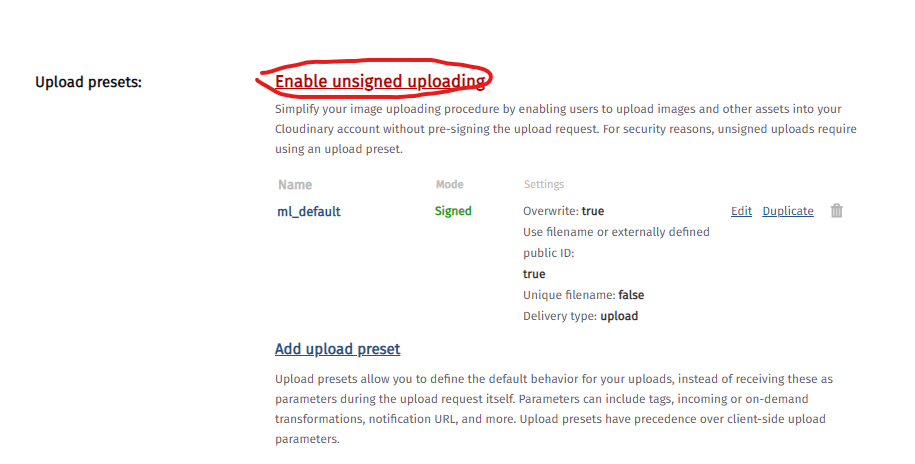
コンソールのアップロード設定から、アップロードプリセットを作成します

前述の通り、悪用を防ぐためにアップロードしたファイルを公開する必要がなければ、Editリンクから、”Delivery type” を “private” に設定したり、画像アップロードのみ許容するならば、”Allowed formats”に画像拡張子のみを設定したりしておきましょう
jQuery ライブラリ
署名なしアップロードをするために、以下のjQueryの各種ライブラリが必要です
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.ui.widget.js"></script>
<script type="text/javascript" src="jquery.iframe-transport.js"></script>
<script type="text/javascript" src="jquery.fileupload.js"></script>
<script type="text/javascript" src="jquery.cloudinary.js"></script>私は以下のCDNから参照しました
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js" integrity="sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU=" crossorigin="anonymous"></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery.iframe-transport/1.0.1/jquery.iframe-transport.min.js' type='text/javascript'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/blueimp-file-upload/10.30.1/js/jquery.fileupload.min.js' type='text/javascript'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/cloudinary-jquery-file-upload/2.9.0/cloudinary-jquery-file-upload.min.js' type='text/javascript'></script>アップロードボタン(<input type=”file”>)の作成
html
ファイル選択ボタンを置く場所に、div タグを用意します
<div id="upload"></div>javascript
用意された関数($.cloudinary.unsigned_upload_tag)を使い、inputタグを作成します
“my-preset-name” には前項で作成したプリセット名を設定します
$('#upload').append($.cloudinary.unsigned_upload_tag(
"my-preset-name",
{ cloud_name: 'my-cloud-name' }
));作成されたボタンでファイルを選択すると、アップロードが始まります
選択と同時にアップロードしてしまう仕様のようです
アップロード中やアップロード後の処理
アップロード中やアップロード後に何かしらの処理をしたい場合には、bind することで任意の処理を行うことが出来ます
$('#upload').bind('cloudinaryprogress', function(e, data) {
// アップロード中の処理
});
$('#upload').bind('cloudinarydone', function(e, data) {
// アップロード後の処理
});おわりに
署名なしアップロードは実装も容易なので、使い所さえ間違えなければ、なかなか便利な機能だと思います

コメント