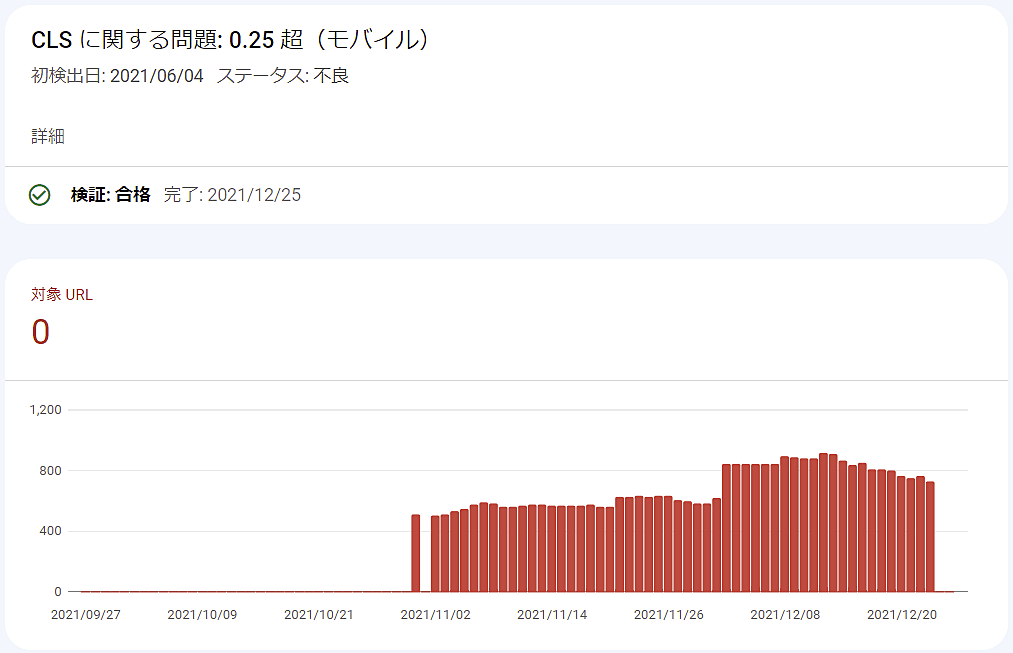
CLS に関する問題: 0.25 超(モバイル)が発生していた
Google Search Console において、CLS に関する問題: 0.25 超(モバイル) が発生していました

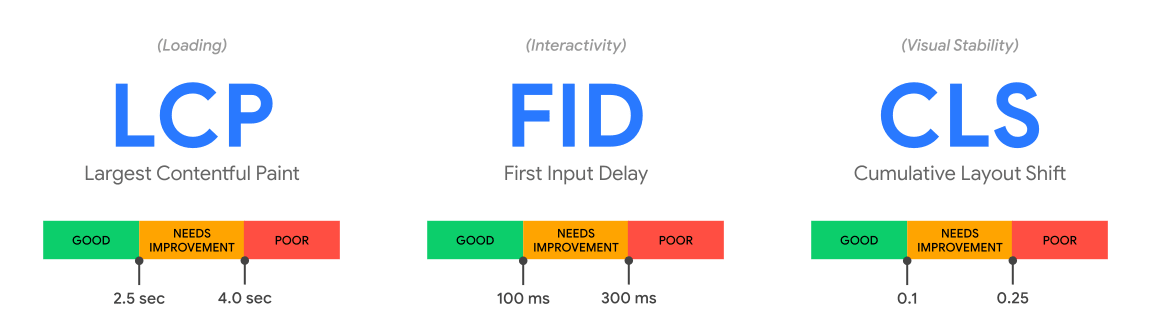
Core Web Vitals(コア ウェブ バイタル)という指標が、2020年6月から開始されたようで、その影響と思われます
PageSpeed Insights におけるパフォーマンススコアは 30 – 40、CLS の値は 0.90 程となっていました
CSS の遅延読み込みをやめた
問題が発生していたページでは、javascript や CSS などの外部リソースを、遅延(非同期)読み込みするようにしていました
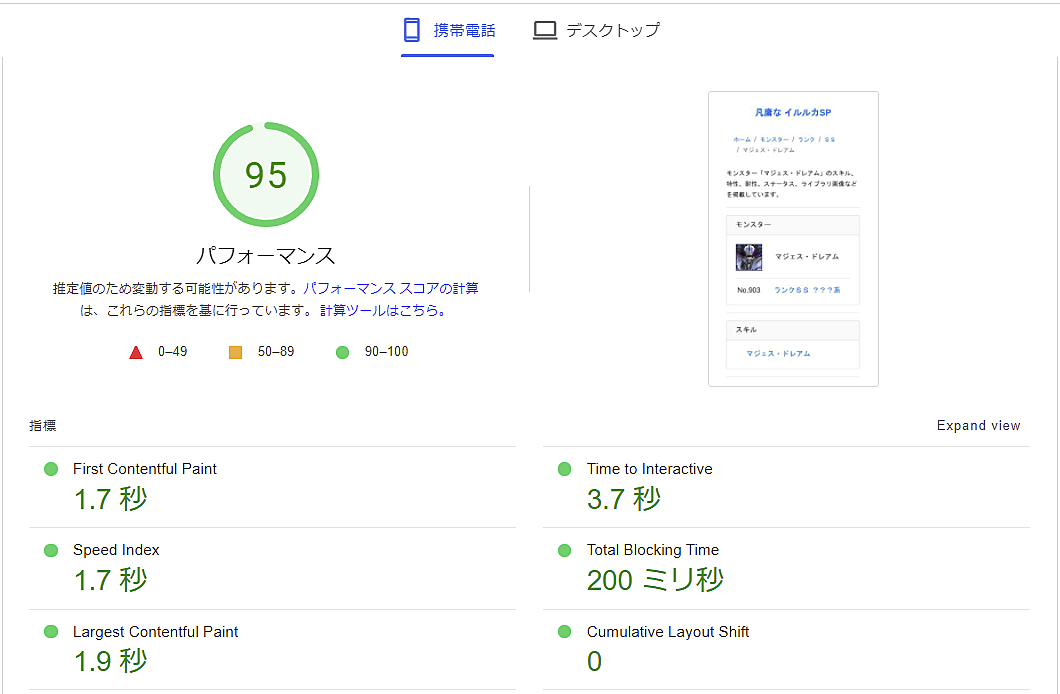
その中で、bootstrap の CSS のみ遅延読み込みをやめることで、 PageSpeed Insights におけるパフォーマンススコアは 90 台、CLS の値は 0 にまで改善されました

その他の試したこと
PageSpeed Insights の診断結果から以下の対応も試しました
- 使用していない javascript や CSS を削減
- 画像要素で width と height を明示的に指定
- 必須のドメインへの事前接続
しかし、自分の環境においては多少の改善はあったものの、効果的とはいえない結果でした


コメント